Flexbestendig omgaan met e-mailclients
Stel, je bent de laatste dagen druk bezig met het opzetten van jouw e-mailcampagne. Je creëert een aantrekkelijk e-maildesign aan de hand van de beschikbare Flexmail features. Je bent zeer tevreden over het resultaat ondanks dat je enkele designelementen niet kon verwerken in jouw e-mailcampagne. Zelf weet je waarom dat het geval is. (Niet? Lees dan maar zeker verder.) Je drukt op verzenden, plant deze in op een later tijdstip of voert er nog snel een AB test op uit. Eenmaal definitief verzonden, merk je op dat jouw e-mailcampagne niet correct afgeleverd of gelezen wordt. Wat een zonde van al jouw kostbare tijd en moeite. Dat vinden wij toch.Bovenstaande is een veelvoorkomende situatie, zelfs bij de beste marketeers. Bij het opzetten van een e-mailcampagne is het dan ook van groot belang om rekening te houden met de factoren die de rendering en afleverbaarheid van jouw e-mailbericht be�ïnvloeden. Een belangrijke factor is de ondersteuning van e-mailclients. Met contacten die op verschillende apparaten, verschillende e-mailclients gebruiken, is het noodzakelijk om aandacht te geven aan de verschillende richtlijnen per e-mailclient.
Ben je al eens terechtgekomen in een gelijkaardige situatie? Of wil je deze situatie zeker en vast voorkomen in de toekomst? Dan is deze whitepaper jouw redder in nood. Flexmail doet er alles aan om een optimale weergave in e-mailclients te garanderen vandaar dat wij verschillende designelementen niet ter beschikking stellen. Lees deze whitepaper en leer zelf flexbestendig om te gaan met e-mailclients.
Zit alles flex tussen jouw e-maildesign en de e-mailclients van jouw contacten?
Halt! Vooraleer je roekeloos designelementen begint toe te voegen of te verwijderen uit je e-maildesign, zorg je er best voor dat je precies weet welke e-mailclients jouw contacten het meest gebruiken. Het is namelijk een tijdrovende opgave om e-mailberichten te ontwerpen rekening houdend met iedere beschikbare e-mailclient. Bespaar jezelf die moeite en richt je enkel op de meest gebruikte e-mailclients van je contacten. Op die manier ben je er zeker van dat je e-mailberichten bij de meerderheid van je contacten correct worden weergegeven.Om te weten te komen welke e-mailclients de meerderheid van je contacten gebruiken, bekijk je best de rapporten van je reeds verzonden e-mailberichten in de Flexmail applicatie. Klik op “E-mail clients” en de nodige informatie over de e-mailclients zal verschijnen, inclusief het gebruikerspercentage.
Eenmaal je hiervan op de hoogte bent, kan je jouw e-mailberichten naar die veelgebruikte e-mailclients optimaliseren. Vervolgens kan je een betere gebruikservaring aanbieden en het engagement, zoals de open rates, click-through rates en conversies, laten stijgen.
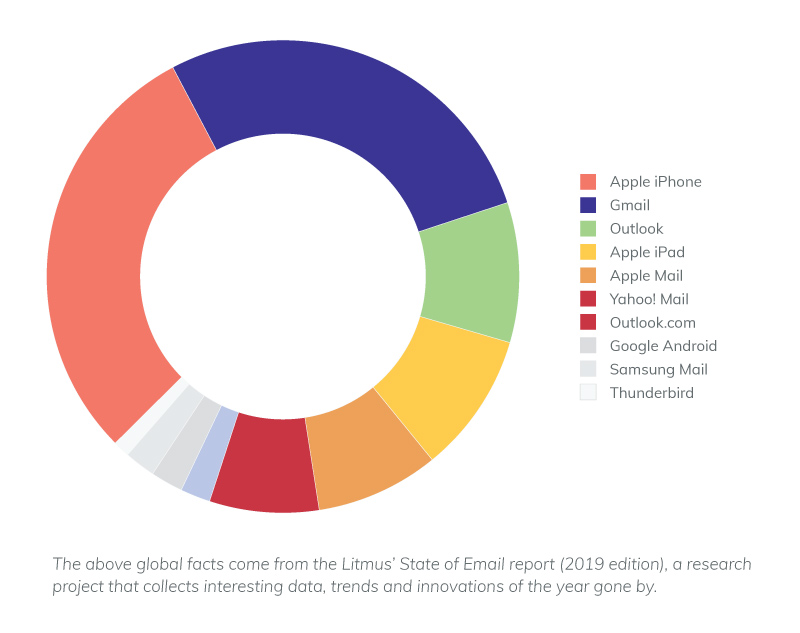
Enkele feiten op een rij
- Apple’s iOS Mail en Gmail blijven de populairste e-mailclients, met het grootste e-mailclient marktaandeel.
- iPhone (29%), Gmail (27%) en iPad (9%) zijn de top drie meest gebruikte e-mailclients in 2018.
- Outlook blijft stijgen: van 8% marktaandeel in december 2018 naar 9% marktaandeel in januari 2019..
- Mobiel blijft de populairste leesomgeving voor e-mailberichten. Zo’n 43% van alle e-mailberichten in december 2018 werden geopend op mobiele apparaten.
- Tegen het einde van 2018 werden 39% van alle e-mailberichten geopend via webmail en 18% via desktop e-mailclients.
- Een opvallend feit: webmail openingen zijn doorheen 2018 gestegen met 3 percentagepunten.
Welke e-mailclients gebruikt worden, kan verschillen per branche en van merk tot merk. Vergaar kennis over welke e-mailclients en apparaten populair zijn bij jouw publiek.
Alles wat je moet weten over de meest gebruikte e-mailclients van dit moment
Jouw werk zou een stuk gemakkelijker zijn als je zou weten welke e-mailclients de door jouw gebruikte designelementen correct weergeven, niet? Lees hieronder meer over de mogelijkheden en de beperkingen van de meest gebruikte e-mailclients op dit moment.Apple iOS Mail
De populairste e-mailclient, Apple iOS Mail, ondersteunt relatief veel designelementen op zowel een iPhone, iPad als een Mac. Het ondersteunt onder andere:- Emoji’s in de onderwerpregel
- Preheader tekst
- HTML5 video’s
- Geanimeerde gifs
- Opgemaakte alt-teksten
- Achtergrondafbeeldingen
- Weblettertypen
Het designelement dat Apple iOS Mail niet ondersteunt zijn interne links verwerkt in een e-mailbericht. Bovendien is het interessant om te weten dat alle e-mailclients op een iOS besturingssyteem geen ondersteuning zullen bieden aan interne links. Met andere woorden, interne links worden niet correct weergegeven op een iPhone, iPad en Mac.
Gmail
Gmail is de op een na populairste e-mailclient en ondersteunt net zoals Apple iOS Mail emoji’s in de onderwerpregel, preheader tekst, geanimeerde gifs en opgemaakte alt-teksten. Daarnaast ondersteunt het ook interne links maar er moet rekening gehouden worden met het gebruikte besturingssysteem.Voor wie emoji’s wilt plaatsen in de onderwerpregel moet wel twee keer nadenken. Het is namelijk zo dat wanneer je een e-mailbericht opent op een iPhone, je de standaard Apple emoji’s in de onderwerpregel ziet maar de Goomojis in het bericht zelf. (Goomojis? De eigen emoji’s van Gmail.) Dit zorgt voor een ongemakkelijke mix van verschillende stijlen: de standaard emoji’s van het besturingssysteem in de onderwerpregel en de Gmail emoji’s in het bericht.
Verder zijn er nog enkele aandachtpunten bij deze e-mailclient. Gmail ondersteunt geen HTML5 video’s, achtergrondafbeeldingen en weblettertypen. Bovendien worden e-mailberichten met een bestandsformaat zwaarder dan 102 kb afgebroken. Het is dus van uiterst belang om e-mailberichten naar de e-mailclient Gmail enkel te voorzien van de nodige content en de onnodige styling te vermijden. Het zijn namelijk lange teksten en styling opties die het formaat van een e-mailbericht zwaarder maken.
Outlook (2019)
Outlook is misschien niet de populairste e-mailclient maar wel de standaard e-mailclient in zo goed als alle werkomgevingen. Microsoft heeft al verscheidene versies van Outlook op de markt gebracht met Outlook 2019 als de recentste update. Hou er dus rekening mee dat onderstaande mogelijkheden en beperkingen kunnen verschillen per Outlook versie.Outlook 2019 biedt de ondersteuning om emoji’s te verwerken in de onderwerpregel, preheader tekst te schrijven, interne links te plaatsen en alt-teksten toe te voegen aan alle afbeeldingen. Maar daarnaast zijn er toch nog altijd relatief veel designelementen die niet ondersteund worden door de nieuwe Outlook versie, namelijk:
- HTML5 video’s
- Geanimeerde gifs
- Achtergrondafbeeldingen
- Opgemaakte alt-teksten
- Weblettertypen
- Border Radius
Bovendien heeft Outlook de neiging om links uit e-mailberichten te verwijderen als zij deze herkennen als niet compleet. Dit valt te voorkomen door ervoor te zorgen dat iedere link http en/of www bevat.
In de oudere Outlook versies was Times New Roman het standaard lettertype wanneer weblettertypen niet geaccepteerd werden, ongeacht welk fallback lettertype er ook werd ingesteld. Met andere woorden, wanneer een (web)lettertype niet werd geaccepteerd, veranderde Outlook deze zelf in Times New Roman. Dit tot grote ergernis van ervaren designers. Sinds 2019 erkent Outlook wel het ingestelde fallback lettertype. Voor velen de beste update tot nu toe.

Gratis E-mailmarketing Masterclass
Ontdek doorheen 5 modules hoe je e-mailcampagnes opzet waarmee je elke keer je doel behaalt.
Start vandaagYahoo! Mail
De designmogelijkheden in Yahoo! Mail zijn perfect vergelijkbaar met Gmail. Net zoals Gmail kent Yahoo! Mail enkele uitdagingen. Het ondersteunt geen HTML5 video’s, achtergrondafbeeldingen en weblettertypen. Maar preheader tekst, geanimeerde gifs en interne links worden correct weergegeven. Daarnaast is het ook mogelijk om alt-teksten toe te voegen aan afbeeldingen. Of deze opgemaakt kunnen worden, is afhankelijk van de webbrowser. wser.Don’t worry, be flexible.
Ja, e-mailclients hebben beperkingen. Nee, panikeren is niet nodig. Soms kan je met eenvoudige tips & tricks gewoonweg flexibel zijn zodat je e-mailberichten toch een uitstekende gebruikservaring bieden in alle e-mailclients, ongeacht hun beperkingen.Standaardbreedte instellen
Een e-mailbericht mag niet te breed zijn. Waarom niet? De content in het e-mailbericht moet geschaald kunnen worden over meerdere apparaten heen. Een standaardbreedte tussen 600px en 700px is aangeraden. In de Flexmailapplicatie staat de standaardbreedte ingesteld op 700px om een responsive design te bekomen. Het is dus niet nodig om deze verder te verbreden. Deze standaardbreedte is breed genoeg om je e-mailbericht te voorzien met alle content en past perfect voor de meeste webmail, desktop en mobiele e-mailclients.Met een responsive design van maximum 700px breed wordt horizontaal scrollen vermeden en kunnen je contacten in één handbeweging je e-mailbericht scannen. Content die niet meteen zichtbaar is, wordt niet gelezen.
“View in browser” link toevoegen in de (pre)header
Met een “view in browser” link geef je je contacten de optie om het e-mailbericht weer te geven als een webpagina. Wanneer je contacten het e-mailbericht openen en problemen ondervinden met de rendering ervan, kunnen ze hierdoor makkelijk overschakelen naar de browserweergave van het e-mailbericht. E-mailclients hebben geen invloed op de browserweergave.De “view in browser” link moet dan ook meteen zichtbaar zijn voor je contacten. Je contacten zullen niet ver zoeken als het e-mailbericht niet wordt weergeven zoals het hoort. Dat maakt van je (pre)header de ideale zichtbare plaats voor de link. prime position for the link.
De “view in browser” link is niet verplicht in de Flexmail applicatie maar wel sterk aan te raden. Als Flexmailgebruiker kan je zelf de #show_in_browser# tag toevoegen of de standaard header met de boodschap “Bekijk dit bericht in je browser” instellen.
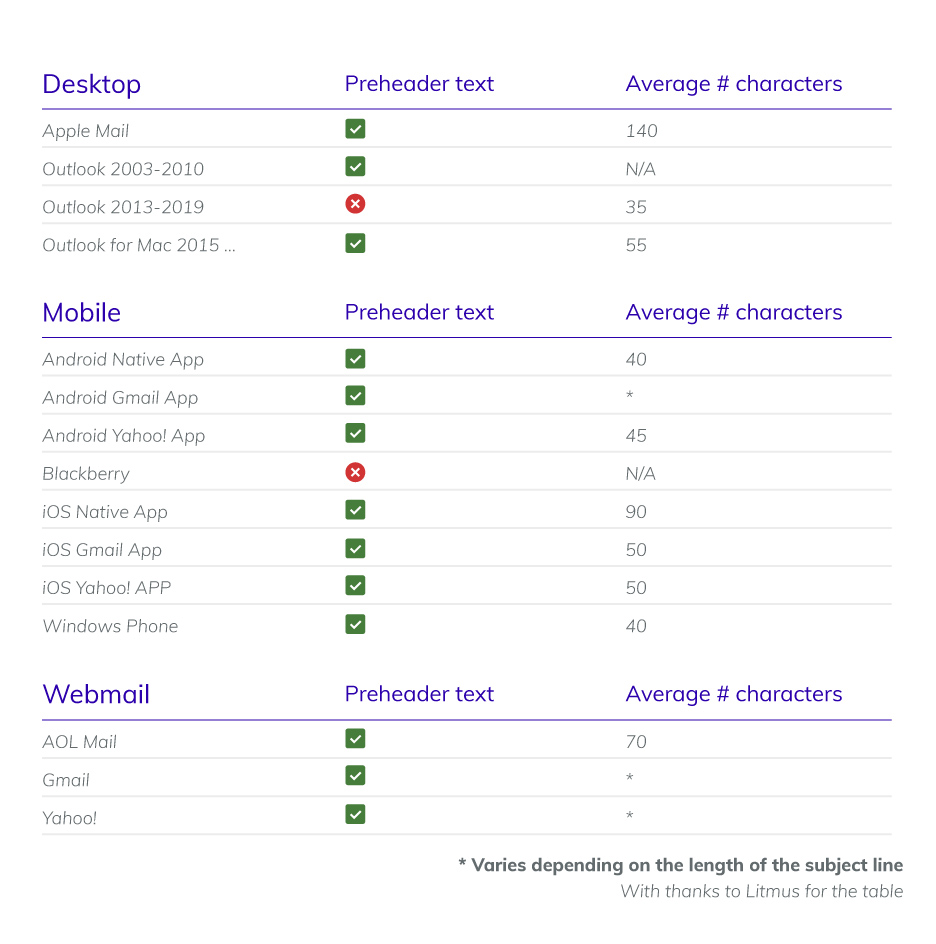
Preheader toevoegen
De preheader voegt waardevolle context toe aan de onderwerpregel om vervolgens je contacten te overtuigen om je e-mailbericht te openen. Samen met de onderwerpregel is de preheader het eerste contactpunt tussen je contacten en het e-mailbericht in hun inbox. Vaak bevat de preheader een korte samenvatting, een link naar de browserweergave van het e-mailbericht, een call to action en/of is het verlengde van de onderwerpregel.Hou de preheader tekst kort en bondig. De meest gebruikte e-mailclients tonen de preheader tekst onder de onderwerpregel in de inbox van je contacten. De lengte van de zichtbare preheader tekst wordt bepaald door de e-mailclient en het beeldschermformaat van het eindapparaat. Wanneer een preheader te lang is, knipt de e-mailclient de rest af. Wanneer een preheader te kort is, neemt de e-mailclient automatisch de eerstvolgende tekst uit de HTML van het e-mailbericht.
Je voegt een preheader tekst en een “view in browser” link toe aan je e-mailbericht? Maar je wilt enkel de preheader tekst onder het onderwerp zien verschijnen in de inbox? Zet de preheader tekst voor of boven de “show in browser” link in je e-mailbericht.
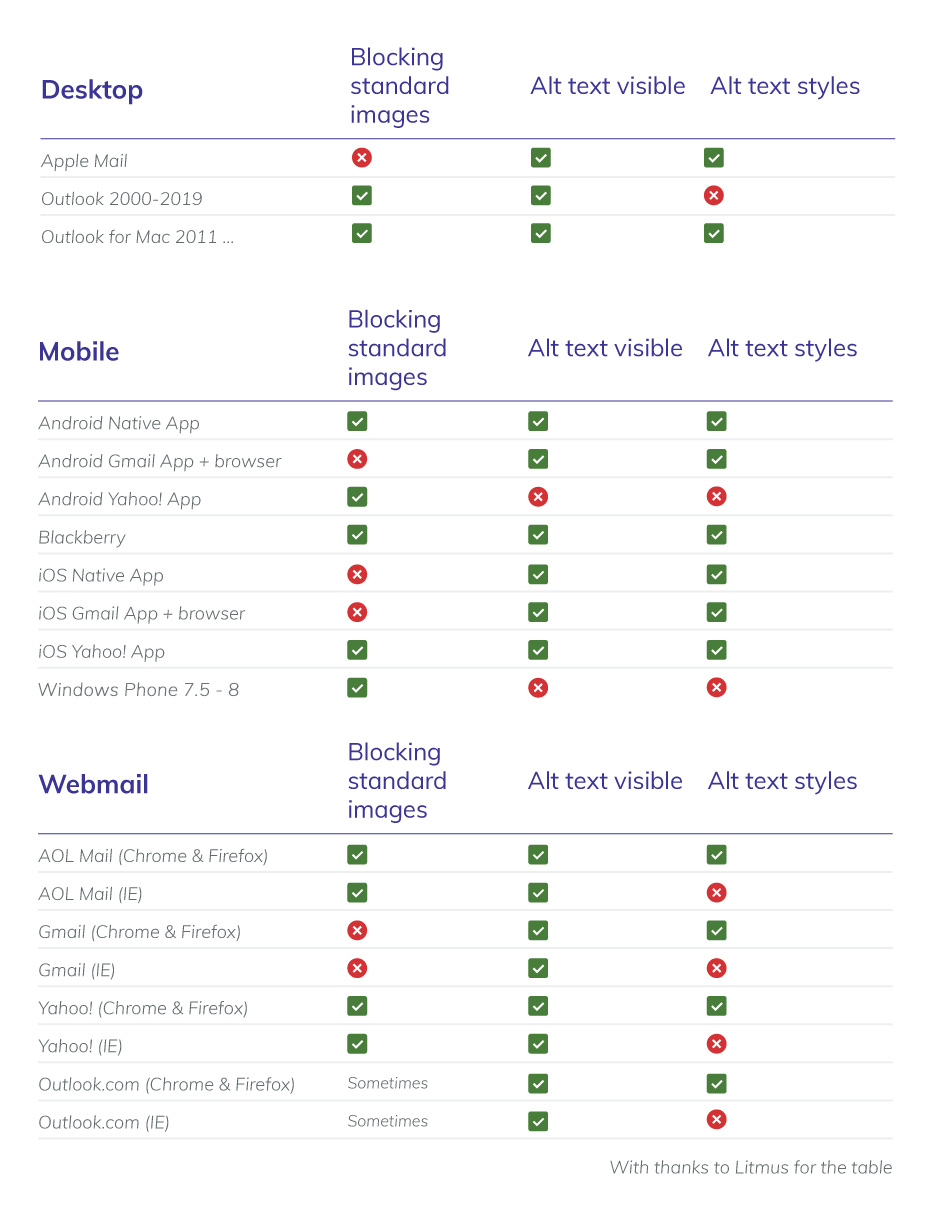
Alt-teksten toevoegen aan alle afbeeldingen
Het is veelvoorkomend dat afbeeldingen in een e-mailbericht niet geladen (kunnen) worden. Enerzijds door de e-mailclients die de afbeeldingen automatisch blokkeren om spam te voorkomen. Anderzijds door de instellingen van de ontvangers zelf. Om te voorkomen dat je e-mailbericht rechtstreeks verdwijnt in de prullenbak, is het van groot belang om alt-teksten toe te voegen aan al je afbeeldingen. Door het gebruik van alt-teksten kunnen je contacten begrijpen wat het volledige e-mailbericht en/of de desbetreffende afbeelding inhoudt. Alt-teksten kunnen bovendien ook de nieuwsgierigheid van je contacten prikkelen en hen aanmoedigen om de afbeeldingen te accepteren en/of het e-mailbericht in de browser te bekijken.Voeg alt-teksten toe die een meerwaarde bieden voor je e-mailbericht in het geval dat je afbeeldingen niet worden geladen. Wanneer een afbeelding tekst bevat, schrijf deze dan als alt-tekst onder je afbeelding. Op die manier is je tekst toch leesbaar.
Bovendien laten sommige e-mailclients het toe om de alt-teksten te voorzien van een toepasselijke styling.
Een e-mailbericht bestaande uit één enkele afbeelding, waarin tekst en call to actions werden verwerkt, belandt vaak in de spamfilter en/of in de prullenbak. Wanneer die afbeelding geblokkeerd wordt, wordt er helemaal geen content weergegeven.
E-mail veilige lettertypen gebruiken
Met een lettertype valt of staat je visuele identiteit. Daar waar afbeeldingen vaak rechtstreeks worden geblokkeerd, worden lettertypen wel meteen getoond. Het is dus van groot belang om een geschikt lettertype te kiezen. Designers met liefde voor typografie zullen graag kiezen voor een passend weblettertype. Dit is jammer genoeg niet de beste keuze voor een optimale weergave van je e-mailbericht. De overgrote meerderheid e-mailclients ondersteunen deze namelijk niet. Als je zeker wilt zijn dat het door jou gekozen lettertype correct wordt weergeven, kies dan voor een e-mail veilig lettertype zoals:Arial, Arial Black, Bookman, Calibri, Century Gothic, Comic Sans MS, Copperplate, Courier New, Garamond, Geneva, Georgia, Helvetica, Impact, Lucida Sans Unicode, Palatino, Tahoma, Times New Roman, Trebuchet MS en Verdana.
Het gebruik van weblettertypen wordt dus sterk afgeraden. Indien je er toch voor kiest, vergeet zeker niet een gepast e-mail veilig lettertype in te stellen als fallback lettertype. Verscheidene e-mailclients hebben hun eigen fallback lettertype. Voor Apple iOS Mail is dit Helvetica, voor Gmail is dit Arial. Ook in de Flexmailapplicatie zijn er maatregelen genomen. E-mailberichten ontworpen in de Smart Builder worden automatisch voorzien met de fallback lettertypen Helvetica of Arial.
Tekstversie van het e-mailbericht genereren
De tekstversie van je e-mailbericht wordt altijd correct getoond onafhankelijk van de e-mailclient. Deze versie bevat geen opmaak en afbeeldingen waardoor een foutieve beeldweergave voorkomen wordt. Sommige mensen willen niets liever dan een functioneel e-mailbericht zonder toeters en bellen en zullen er dan ook voor kiezen om de tekstversie van je e-mailbericht te lezen.Door de tekstversie te genereren, heb je minder kans om in de spamfilter terecht te komen. Met een tekstversie van je e-mailbericht word je sneller beschouwd als een betrouwbare afzender.
Nee, wij zijn jou niet vergeten!
Wanneer je e-mailberichten voornamelijk mobiel gelezen worden, kunnen onderstaande tips & tricks je helpen.- Ontwerp je e-mailbericht met maar één kolom.Met één kolom voorkom je dat je contacten moeten knijpen en inzoomen om de content te vinden die ze zoeken. Tegenwoordig zoeken mensen niet meer naar informatie, informatie moet direct waarneembaar zijn in één oogopslag.
- Hou het simpel!
- Maak je call to actions groot en klikbaar. Apple raadt aan om je knoppen minimum 44px groot te maken, de grootte van een menselijke vingertop.
- Gebruik opvallende illustraties en afbeeldingen. Wanneer je contacten je e-mailbericht scannen, moeten ze meteen je content begrijpen.
- Stel je tekstgrootte in op 16px.
- Test je e-mailbericht. E-mailberichten zijn niet altijd makkelijk te lezen op mobiele toestellen. Je hebt maar één kans om indruk te maken op je contacten. Is je e-mail niet goed leesbaar? Dan zal je e-mailbericht genegeerd, verwijderd of erger nog, gemarkeerd worden als spam.
De ultieme e-maildesign checklist

Klaar om Flexmail uit te proberen?
Ontwerp mails op maat van jouw behoeften, bereik je doelgroep en leer van de juiste resultaten.
Probeer het gratis