Heb je ooit naar een email gekeken en gedacht: "Dat ziet er echt niet uit?" Als marketeer weet je dat de visuele aantrekkingskracht van je e-mailcampagnes cruciaal is voor het bereiken en boeien van je doelgroep. Maar wat doe je als grafisch ontwerp niet je sterkste kant is? Geen zorgen! Met onze nieuwe drag & drop e-mail builder en onze design tips toveren ook niet-designers in no-time professionele mails in elkaar.
Professionele e-mails zijn absolute must
Nieuwsbrieven en mailings zijn hot, en dat zullen ze blijven! E-mailmarketing is ontzettend belangrijk voor iedereen die communiceert naar klanten, abonnees en leads. Jij weet dat, wij weten dat ... maar je concurrenten (en de rest van de bedrijfswereld) weten dat evengoed. Check je eigen mailbox maar; wedden dat hij uitpuilt van de ongeopende nieuwsbrieven?Wat je te doen staat? Opvallen! Maar liefst op de juiste manier. Abonnees die twijfelen of je mails al dan niet spam zijn ... Het doet je opvallen, maar niet zoals je het wil. Net daarom zijn professioneel ogende e-mails zo belangrijk.
Verstuur nieuwsbrieven met een verzorgde lay-out, sterke copy, een duidelijke structuur, en met een overtuigende look and feel. Al die elementen samen versterken de boodschap die je wilt overbrengen.
Ook niet-pro's kunnen schitterende e-mails ontwerpen
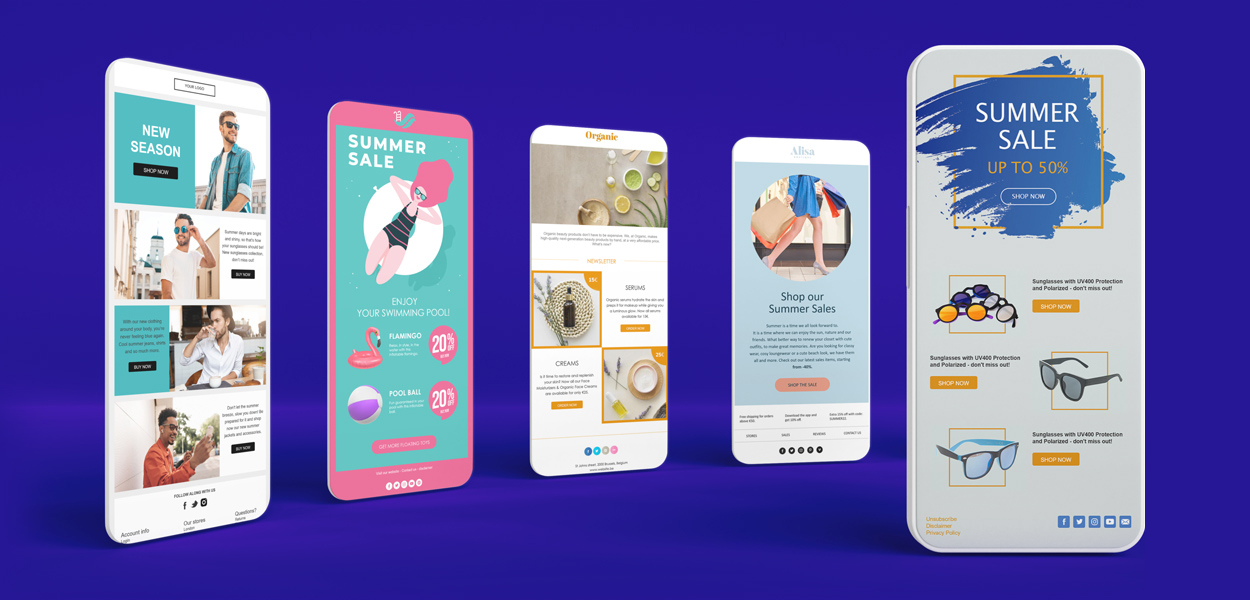
Maar wat als je geen designer bent? Kan je dan wel professioneel ogende mails uit je mouw schudden? Tuurlijk wel! Er bestaan tegenwoordig veel tools en sjablonen waarmee je, zonder design- of technische vaardigheden, eenvoudig professionele e-mails kunt maken.Ga de uitdaging aan! Met bepaalde hulpmiddelen kun je met minimale inspanningen en tijd toch schitterende mails ontwerpen. Eerlijk? 't Is van te moeten! Met je e-mailmarketing moet je opvallen in de overvolle inboxen van je klanten.
Onze design-tips voor niet-designers
Met onze tips en tricks voor niet-designers ontwerp jij sterke e-mails die niet alleen mooi zijn om naar te kijken, maar ook de aandacht van je lezer naar binnen trekken. We vertellen je waarop je moet letten bij het ontwerpen van professionele mails, en behoeden je voor de valkuilen die amateurs - wij zeggen liever pro's to be - al eens durven maken.
Tip: volg de simpele basisprincipes
Maak het jezelf niet te moeilijk. Als je geen designer bent, is het in de eerste plaats belangrijk om de simpele basisprincipes te volgen die bij het ontwerpen van mailings horen.Begin bij de structuur. Door je mails te structureren creëer je een duidelijke visuele hiërarchie. Benader je abonnees eerder als scanners, dan als lezers. Met een overzichtelijke structuur geef je ze alle informatie mee in een notendop, zonder ze te vervelen. Deze hiërarchie helpt je lezer om snel de hoofdpunten van de e-mail te scannen en het maakt jouw inhoud overzichtelijk en aantrekkelijk.
Hoe? Gebruik grotere en heldere titels, die trekken meteen de aandacht. Strategisch geplaatste knoppen en links die lezers aanzetten tot specifieke acties, zijn evengoed een must. Een consequente stijl door de hele e-mail – zoals vaste kleuren, lettertypen en marges – creëert een professionele uitstraling en zorgt ervoor dat je e-mail vertrouwen uitstraalt.

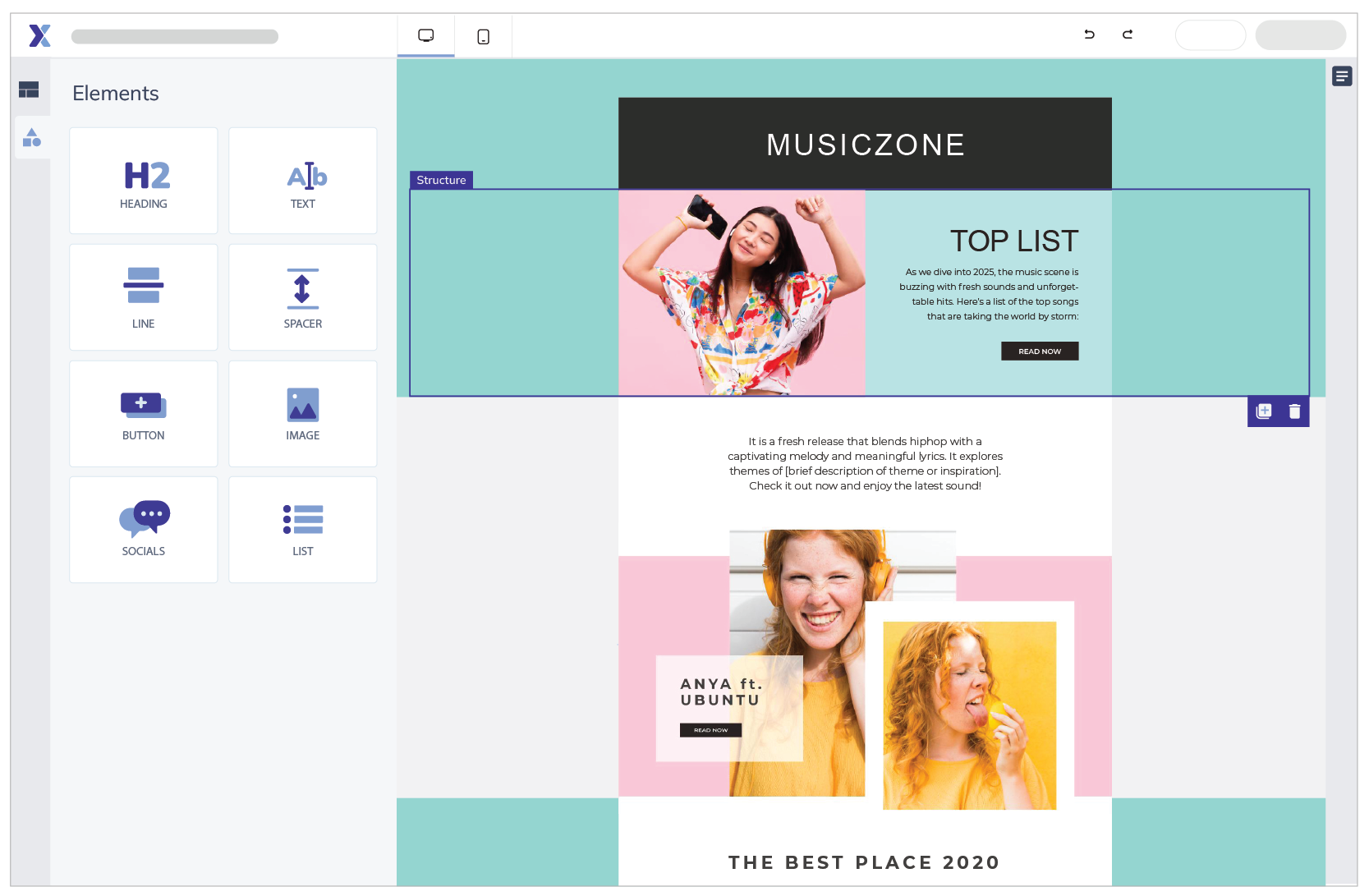
Tip: geen knip & plak, wel drag & drop
We halen er onze meest handige tool bij! De Drag & Drop Builder is de meest populaire ontwerptool in Flexmail.Met behulp van onze Drag & Drop Builder kun je in een handomdraai schitterende e-mails maken door de elementen op het canvas te slepen en te bewerken. Jij moet enkel je eigen teksten en afbeeldingen toevoegen. Je past de look and feel helemaal aan via de instellingen.
Gebruik een van de templates of begin vanaf nul. Je kunt de bespaarde tijd gebruiken om te experimenteren met de lay-out of om doelgerichte content te creëren. Dankzij de vooraf ontworpen structuren van de Drag & Drop Builder ben je al meer dan halverwege met het aanmaken van je perfecte e-mail. Klinkt goed, hè? 🙂
Gratis uitproberen!

Tip: spreek met kleuren
Onderzoek toont aan dat kleurgebruik de herkenbaarheid bij je klanten verhoogt tot wel 90%. Dus het zou absurd zijn om geen kleuren te gebruiken, toch? Trek je branding altijd door in je mails. Dit zorgt voor vertrouwen bij je contacten.Je zal vast al gemerkt hebben dat wij hier bij Flexmail altijd werken met 2 primaire kleuren, namelijk blauw en oranje. De norm is om niet meer dan 3 kleuren op te nemen in je design. Je ontwerpt namelijk een mail of nieuwsbrief, geen kleurboek. 😁
Gebruik hiervoor een kleurenschema, en hou rekening met volgende 60-30-10 regel:
- 60% van een dominante kleur;
- 30% van een secundaire kleur;
- 10% van een accentkleur.
Trouwens: bij mails hou je het beter op 'Less is more'. Overweldig je abonnees niet met alle kleuren van de regenboog, tenzij dat bij je branding hoort natuurlijk.

Tip: kies het beste lettertype
Het grootste deel van jouw nieuwsbrief bestaat vanzelfsprekend uit tekst. Maar houd in je achterhoofd dat jouw tekst niet altijd gelezen wordt! De meeste contacten scannen je tekst en lezen deze niet aandachtig.Kies een lettertype dat makkelijk scanbaar is. Ga zorgvuldig te werk, want je moet een lettertype kiezen dat bij het totaalplaatje van jouw branding hoort. Beperk je tot maximaal 3 lettertypes uit dezelfde familie voor een consistente uitstraling.
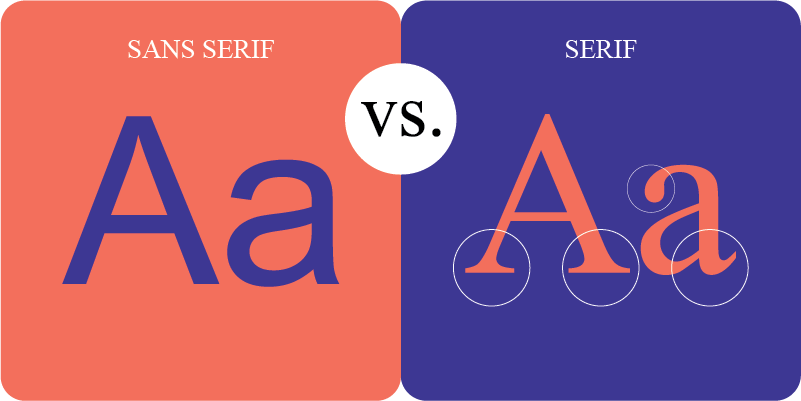
Houd rekening met deze twee verschillende lettertypes:
- Serif lettertypes
Deze lettertypes hebben een schreef, dat is een een streepje aan het uiteinde. Dit zijn de klassiekere lettertypes en stralen vertrouwen, traditie en respect uit. Meestal worden ze gebruikt door oudere merken die zulke gevoelens willen uitstralen. Opgelet: het kan riskant zijn om ze te gebruiken in je e-mails omdat pixels die schreven soms onduidelijk weergeven. - Sans Serif lettertypes
Deze lettertypes zijn het tegenovergestelde van de Serif en hebben, goed geraden, geen schreef. Ze hebben geen kleine streepjes en ogen moderner. Ze zijn strak en helder. Ook zijn ze ideaal voor je e-mail omdat je geen last zal hebben van pixels. Naast betrouwbaar, komen deze lettertypes ook minimalistischer en toegankelijk over.
- Leesbaarheid: zorg dat je content makkelijk te lezen is, anders haal je er geen conversies uit.
- Helderheid: kies toch voor Sans Serif-lettertypes en gebruik grotere, duidelijke lettergrootten en voldoende regelafstand.
- Gevoel: stem je lettertype af op de toon van je boodschap; een betrouwbare uitstraling kan helpen om kliks los te krijgen.
- Consistentie met huisstijl: gebruik hetzelfde lettertype op al je kanalen voor herkenbaarheid, passend bij je doelgroep en sector waarin je actief bent.
Tip: breng hiërarchie aan
We moeten het nogmaals over die scanbaarheid hebben: om snel de aandacht te wekken, moet je boodschap duidelijk en aantrekkelijk zijn. Je creëert de juiste hiërarchie door in je ontwerp te variëren in grootte, gewicht en kleur. Lezers zien hiermee veel sneller wat gewone tekst en (sub)koppen zijn.Om de leesbaarheid te optimaliseren, vooral op mobiele apparaten, is het belangrijk om de ideale regellengte van 50-75 tekens aan te houden. Wil je de leeservaring verder optimaliseren, zorg van voor voldoende regelafstand, bij voorkeur 1.5 keer de lettergrootte. Je wilt toch geen samengedrukte tekstblokken, hè?

Tip: schrijf sterke copy
Net zoals een aantrekkelijk design is ook de inhoud van groot belang. Is je content relevant voor de doelgroep? Trekt je copy de lezer als het ware naar binnen? Heb je moeite met het schrijven van boeiende teksten? Check dan zeker even onze webinar copywriting en het komt zo in orde!Sterke copy speelt in op de noden en interesses van je contacten. Wie kent die het best? Jouw ontvanger zelf natuurlijk! Is bepaalde informatie echt belangrijk, zoals een datum of prijs? Zet ze dan in het vet of herhaal ze bijvoorbeeld in je titel en/of afbeelding.
Wat je goed moet onthouden: overdonder je lezers niet. Te veel is nooit goed. Ongeacht het toestel of de leesomstandigheden van je contact: je moet er altijd voor zorgen dat je e-mail makkelijk te verteren is.
Dat vertaalt zich in tal van keuzes:
- Maak zinnen kort en hou je alinea’s beknopt.
- Zorg dat lijnhoogte voldoende groot is zodat mensen makkelijk door je tekst heen hunnen scannen.
- Zorg dat er voldoende contrast is tussen je tekst-en achtergrondkleur.
Tip: breng witruimte aan
Als je in de eerste plaats meer ondernemer bent dan designer, begrijpen we dat de verleiding om je nieuwsbrief vol info te steken, groot is. Denk als een pro: zij weten dat witruimte cruciaal is voor een rustig en gebalanceerd mailontwerp. Het is belangrijk dat er doorheen je ontwerp de nodige ademruimte aanwezig is.Witruimte verdeelt je tekst in stukken om het begin en het einde van een topic aan te duiden. Ook maakt het je tekst overzichtelijker.
Naast marges helpt padding ook om witruimte te creëren. Padding is de witruimte die je in elementen zet. Denk hierbij aan witruimte tussen de rand van je knop en de tekst die in die knop staat.

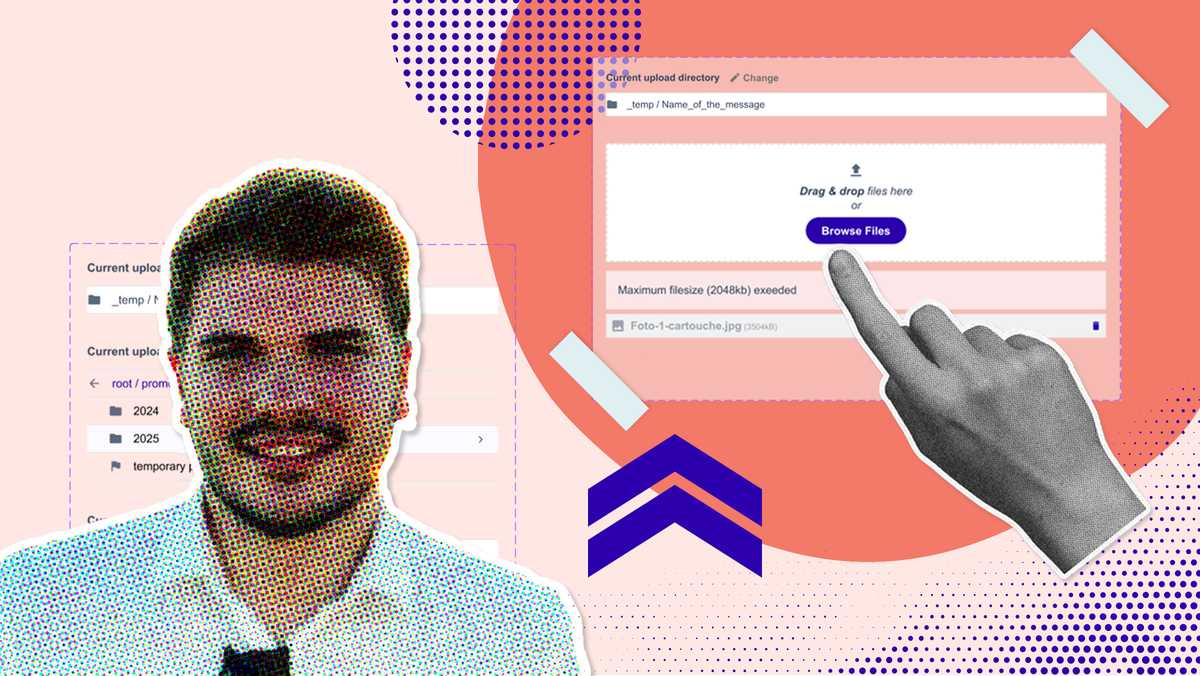
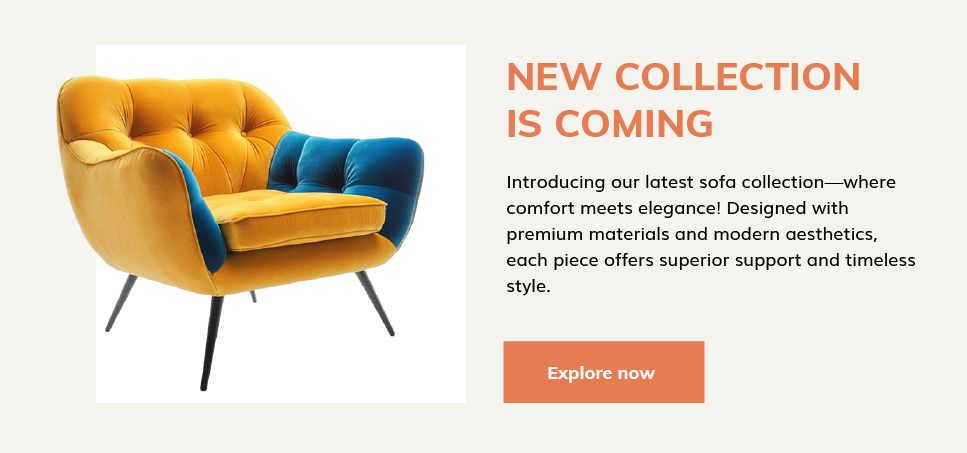
Tip: gebruik visuals van hoge kwaliteit
Niets is vervelender dan een wazige afbeelding of een onduidelijke tekst! Houd het professioneel, en gebruik afbeeldingen van goede kwaliteit. Overdrijf trouwens niet met flashy afbeeldingen. Kies mooie, maar simpele afbeeldingen die je product in de kijker zetten of je boodschap ondersteunen. Gebruik je bepaalde icoontjes of illustraties, let er dan op dat deze visuals bij je merk en huisstijl passen.Een foto zegt meer dan 1000 woorden, die leuze is zeker waar. Maar plaats je nieuwsbrief alstublieft nooit vol met logo's en allerlei stockfoto's die niet bij de branding van je bedrijf passen. Waarom het niet gewoon subtiel aanpakken? Pas trouwens op voor image blocking.
Denk ook na over de hoogte én grootte van je afbeeldingen voordat je ze in de e-mail plaatst. Gepixelde beelden, veroorzaakt door het uitvergroten van te kleine afbeeldingen, zien er onprofessioneel uit. Te grote afbeeldingen kunnen er juist voor zorgen dat je e-mail trager laadt. Door je afbeeldingen te optimaliseren voor webgebruik, zullen je lezers je dankbaar zijn dat je hun dataverbruik niet opslorpt wanneer ze jouw e-mail proberen te openen.
Lees hoe je stap voor stap een e-mailmarketing contentstrategie maakt

Tip: plaats je Call-to-Action op de juiste plaats
Je stuurt een mail omdat je iets verwacht van je klanten. Wil je ze informeren over jouw nieuwste product? Of misschien wil je graag communiceren over een dienst, evenement, nieuws- of blogartikel.In zulke gevallen wil je dat de actie die je lezer moet doen heel duidelijk is, namelijk drukken op die ene, belangrijke knop! Je CTA is de brug van hun inbox naar jouw landingspagina, dus moet je die brug heel stevig bouwen.
Er zijn twee soorten CTA’s: emotionele en functionele. Emotionele CTA’s wekken nieuwsgierigheid en emoties op, wat abonnees doet klikken. Functionele CTA’s, zoals links in logo’s, headers of social media-iconen, hebben een praktische functie en wijzen duidelijk naar externe sites.
Volg onze 11 tips voor sterke e-mail CTA's
Zo maak je doeltreffende CTA’s:
- Doelgericht: bepaal wat je verwacht van de lezer. De CTA moet waarde bieden, bijvoorbeeld "Download je persoonlijk rapport" in plaats van "Lees hier".
- Opvallend en mobielvriendelijk: zorg dat de CTA eruit springt door een opvallende en contrasterende kleur, passende grootte en een centrale positie voor gemakkelijke toegang.
- Herhaling: het kan geen kwaad om je CTA een paar keer te herhalen. Heb je verschillende CTA's? Werk dan met zowel primaire als secundaire knoppen.

Tip: maak je mails mobielvriendelijk
Je e-mails moeten er goed uitzien op de verschillende schermformaten. Het is zelfs een kwestie van mobile first, de meeste lezers checken hun mails via de smartphone. Zorg er binnen je responsive design ook voor dat je CTA's makkelijk aanklikbaar zijn en je tekst goed leesbaar is. Zorg dat elementen en knoppen voldoende padding hebben.Ontdek alvast meer over hoe je websites en mails mobielvriendelijk maakt
Na de tips: afwerken en testen!
Eens je met onze e-mail tips aan de slag bent gegaan, is het cruciaal om je mails nadien tot in de puntjes af te werken én te testen.Krijg toch nog meer tips & tricks die jouw lezers doen klikken in onze design webinar
Met afwerken bedoelen we:
- Zorgen dat alle elementen uitgelijnd zijn op een onzichtbaar raster.
- Padding en marges controleren. (als de builder het toelaat)
- Contrast toevoegen (zowel in kleur als in grootte en vorm) om de aandacht te trekken.
- Uitlijning van alle elementen controleren.
- Nagaan of je branding genoeg (maar niet te veel) aanwezig is.
- De CTA's op voldoende plekken herhalen.
- Nagaan of je mails er overzichtelijk uitzien.
- Check of je vaste kleuren en lettertypes gebruikt hebt die voor een uniforme tone of voice zorgen
- ...
- Testen of je e-mail goed overkomt via de verschillende e-mailclients (Outlook, Gmail ...)
- Checken of je mail goed werkt en zichtbaar is op (verschillende) mobiele apparaten.
- Nagaan of je afbeeldingen en CTA's goed overkomen op kleinere schermen.
- De lay-out responsive maken.
- Eventueel A/B testen om te analyseren welk soort mailings het meeste impact hebben.
- Controleer of alle URL’s achter afbeeldingen en knoppen werken en correct zijn.
Gratis uitproberen?
Overzichtelijke mails met sterke content doen mensen klikken. Na het lezen van dit blogartikel heb je door dat je voor het maken van zulke professionele mails geen supergetalenteerde ontwerper hoeft te zijn.Onze drag & drop builder regelt alle technische specificaties voor jou. Jij kan je concentreren op inhoud waarmee je je doelen haalt. Succes!

Klaar om Flexmail uit te proberen?
Ontwerp mails op maat van jouw behoeften, bereik je doelgroep en leer van de juiste resultaten.
Probeer het gratis Jasper Van Biesen
Jasper Van Biesen