Croyez-nous : il est fort probable que vos abonnés ouvrent vos e-mails et newsletters sur un petit écran comme celui d’un smartphone. Si vous espérez être lu dans une boîte de réception saturée, vous devez rendre votre marketing par e-mail totalement mobile-friendly. Cet article vous guide dans cette démarche.
Vos e-mails ne sont pas adaptés aux mobiles ? Supprimez-les !
C’est ce que plus de 42 % des utilisateurs font lorsqu’ils reçoivent des e-mails difficiles à lire sur leur téléphone.Cela n’est pas négligeable, sachant que 42 % des utilisateurs consultent leur boîte de réception depuis leur mobile. De plus, selon des recherches, il y a dans le monde 4,15 milliards d’utilisateurs de messagerie. Un nombre qui, très probablement, continuera d’augmenter.
Les e-mails et l’utilisation des smartphones vont donc de pair. Parlons de mains : lire un e-mail sur un appareil mobile que vous tenez en main est très différent de l’ouvrir sur un ordinateur. Et c’est précisément pour cela que vous avez besoin d’un design d’e-mail réactif.
Bien que des outils comme notre super pratique E-mail Builder vous aident à rendre vos e-mails adaptés aux mobiles, cela ne se fait pas en un clin d’œil. Il existe de nombreuses applications de messagerie populaires comme Outlook, Gmail, Yahoo et Apple Mail. Les abonnés choisissent donc via quelle application ils lisent leurs e-mails. C’est pratique pour l’utilisateur, mais moins pour l’expéditeur. En effet, chaque application affiche les e-mails différemment.
Commencez par les bases
Lorsque vous souhaitez créer un design d’e-mail responsive, il est compréhensible que vous ne sachiez pas vraiment par où commencer. Avant de vous donner des astuces, nous souhaitons d’abord vous expliquer les principes de base les plus importants.- Prévoir des mises en page dynamiques et des points de ruptureVous rédigez vous-même votre code HTML ? Assurez-vous que le contenu puisse s’adapter dynamiquement à différentes tailles d'écran. Utilisez des points de rupture pour afficher des éléments de manière différente en fonction de la taille de l'écran. Ainsi, vous pourrez automatiquement faire passer deux colonnes en une seule colonne lorsque la largeur de l'écran devient trop étroite.
- Utiliser des constructeurs drag & dropVous n'avez pas de connaissances en HTML ? Utilisez alors des constructeurs drag & drop pour créer rapidement et efficacement des e-mails responsives. Ces outils vous permettent de faire des ajustements facilement, sans avoir à plonger dans le code. Le HTML est généré en arrière-plan.
Utilisez le constructeur de Flexmail - Travailler avec une mise en page à une seule colonne
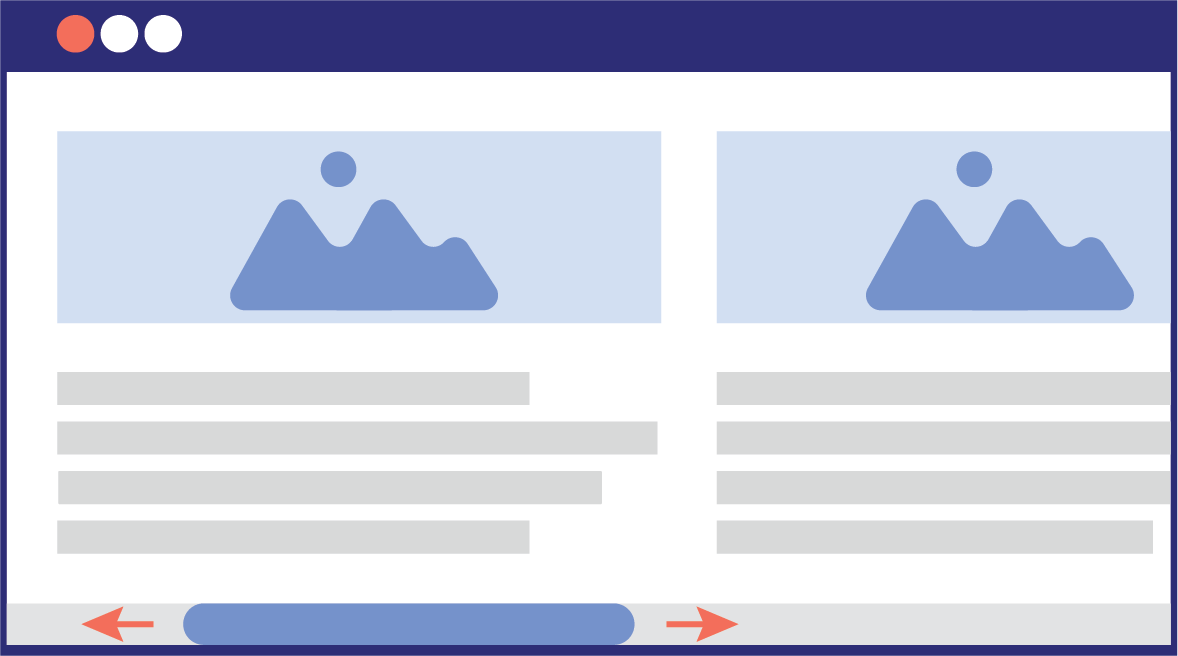
 Important : concevez des e-mails avec une structure à une seule colonne pour éviter que le contenu ne devienne trop large et que vos lecteurs ne soient obligés de faire défiler horizontalement. Mauvaise idée !
Important : concevez des e-mails avec une structure à une seule colonne pour éviter que le contenu ne devienne trop large et que vos lecteurs ne soient obligés de faire défiler horizontalement. Mauvaise idée ! - Rendre la navigation tactile-friendly
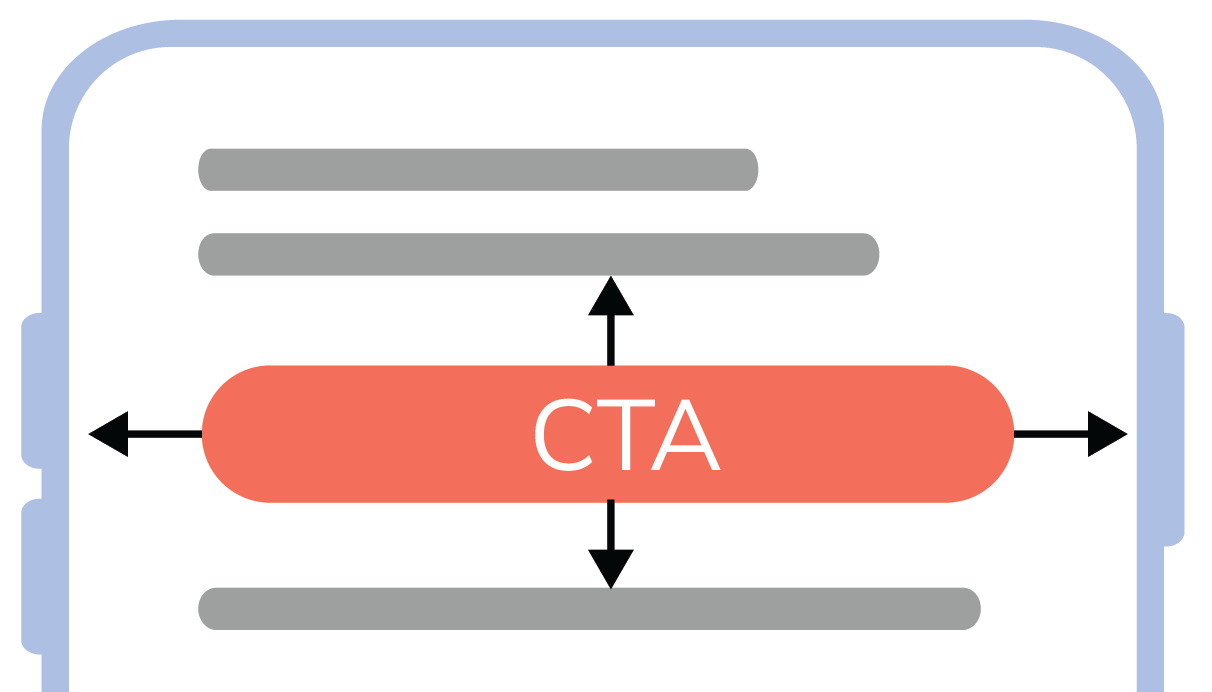
 Avec vos e-mails, vous souhaitez inciter vos clients à l’action. Pour cela, vous avez besoin de boutons d’action, des Calls-To-Action (CTA). Concevez des boutons et des liens suffisamment grands pour qu’ils soient facilement sélectionnables d’un simple toucher. Veillez également à laisser suffisamment d’espace entre les éléments cliquables pour éviter les erreurs liées à des touches accidentelles.
Avec vos e-mails, vous souhaitez inciter vos clients à l’action. Pour cela, vous avez besoin de boutons d’action, des Calls-To-Action (CTA). Concevez des boutons et des liens suffisamment grands pour qu’ils soient facilement sélectionnables d’un simple toucher. Veillez également à laisser suffisamment d’espace entre les éléments cliquables pour éviter les erreurs liées à des touches accidentelles. - Optimiser les CTAN'oubliez jamais d'optimiser vos CTA. Assurez-vous que vos boutons CTA mesurent au moins 44x44 px, et si possible, placez-les au-dessus du pli pour une visibilité immédiate. Utilisez des couleurs contrastées pour cela.
- Montrer l'essentiel au-dessus du pliLe pli ? Le « pli » dans un e-mail est le point où le contenu se termine et où le lecteur doit commencer à faire défiler pour voir plus, à l’instar d’une page de journal. Le pli se situe généralement autour des 600 pixels supérieurs de l'affichage de l'e-mail, en fonction de la taille de l'écran de l'utilisateur.
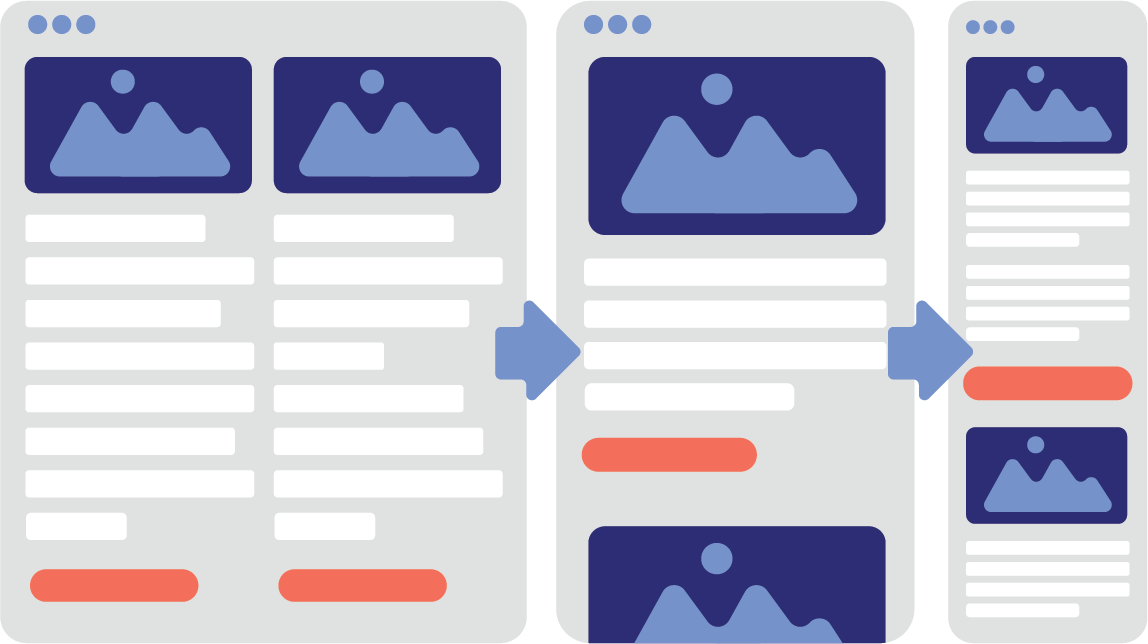
- Prévoir des blocs de contenu empilables
 Assurez-vous que les blocs de contenu se placent automatiquement les uns sous les autres lorsque la taille de l'écran devient plus petite. Cela améliore la lisibilité de votre e-mail et maintient sa structure claire.
Assurez-vous que les blocs de contenu se placent automatiquement les uns sous les autres lorsque la taille de l'écran devient plus petite. Cela améliore la lisibilité de votre e-mail et maintient sa structure claire. - Adapter les policesAdaptez la typographie pour les petits écrans. Utilisez une taille de police d’au moins 14-16 px et veillez à avoir un espacement suffisant entre les lignes (1,2-1,5 fois la taille de la police). Pour améliorer la lisibilité, il est également conseillé de garder vos paragraphes courts.
- Utiliser des images et des médias responsives
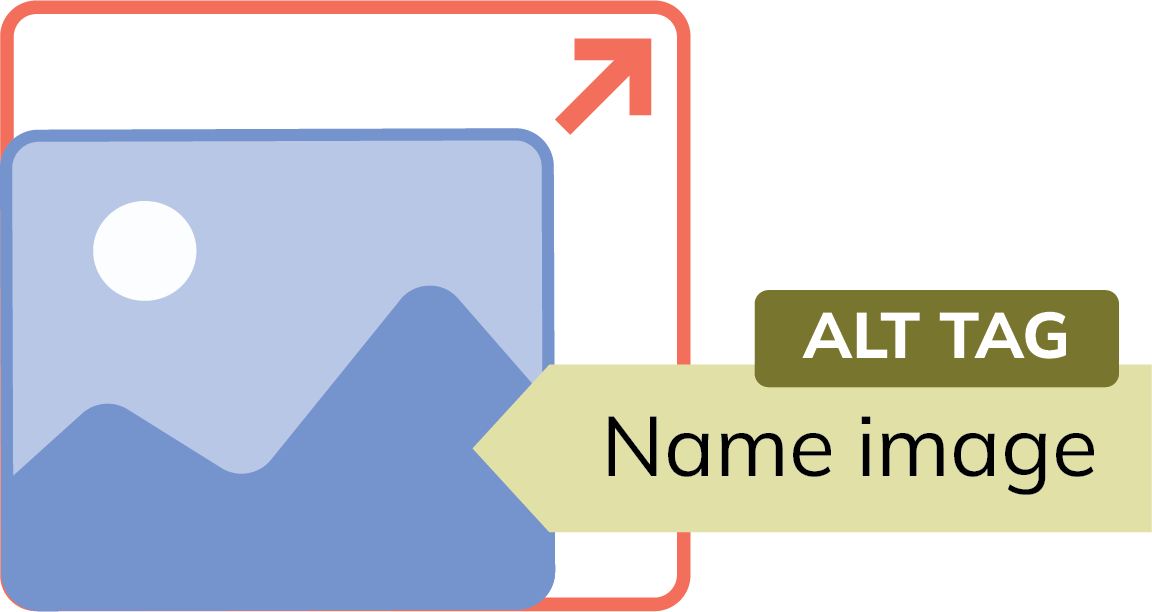
 Assurez-vous que vos images sont responsives et s’adaptent automatiquement à la taille de l’écran. Vous utilisez des GIFs ? Limitez leur taille pour optimiser les temps de chargement. N'oubliez pas non plus d'ajouter un texte alternatif à vos images, ce qui est bon pour l’expérience utilisateur.
Assurez-vous que vos images sont responsives et s’adaptent automatiquement à la taille de l’écran. Vous utilisez des GIFs ? Limitez leur taille pour optimiser les temps de chargement. N'oubliez pas non plus d'ajouter un texte alternatif à vos images, ce qui est bon pour l’expérience utilisateur. - Tester vos designs mobilesC’est seulement en testant vos designs mobiles (envoyez-vous des e-mails de test et ouvrez-les sur votre téléphone) que vous pourrez constater si vos e-mails contiennent des textes qui se chevauchent ou des images mal redimensionnées. Vous pouvez effectuer des prévisualisations mobiles sur différents appareils. Cela vous permet d’éviter les erreurs courantes. Si vous commencez à concevoir pour mobile, commencez toujours d’abord avec des modèles pour les plus petits écrans. Dans Flexmail, vous pouvez facilement tester vos e-mails et vérifier leur rendu.
Concevoir des e-mails adaptés aux mobiles ? Flexmail vous donne des astuces
Dans cet article, nous partageons quelques astuces et techniques essentielles pour vous assurer que vos e-mails ne sont pas seulement ouverts, mais aussi lus et compris sur tous les formats d'écran. 🙂Les lecteurs mobiles aiment la rapidité...
Les e-mails qui s'ouvrent en un clin d'œil, c'est ce que vos abonnés préfèrent ! sont cruciaux, tant pour les sites web que pour les newsletters. Les temps de chargement rapides sont cruciaux, tant pour les sites web que pour les newsletters.Accélérez les temps de chargement en optimisant vos images et votre code. Comment ? Utilisez des formats d'images compressés et réduisez la quantité de HTML et CSS dans vos e-mails. Choisissez également des polices standard, car ces polices ne sont pas chargées de manière externe et ne consomment donc aucune donnée.
Les utilisateurs avec un abonnement de données limité vous en seront reconnaissants. Toutes ces optimisations augmentent les chances que vos abonnés ouvrent et lisent effectivement vos e-mails.
... et simple
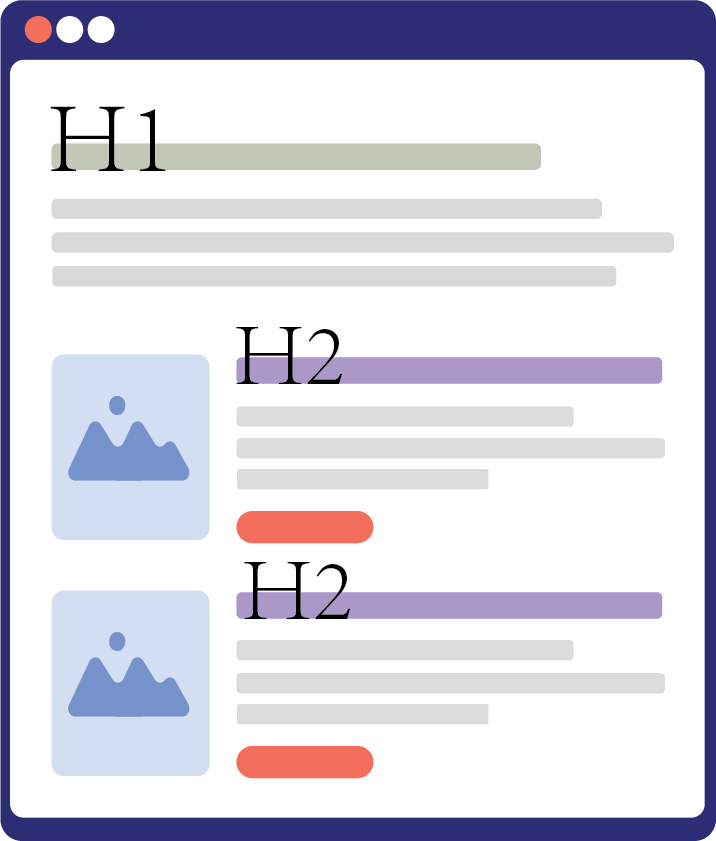
Parce que nous sommes tous super occupés, nous ne voulons pas perdre trop de temps avec les e-mails. Les e-mails adaptés aux mobiles doivent avoir une structure simple. Étant donné que les utilisateurs scannent votre contenu, vous devez prévoir des éléments cliquables et donner à votre contenu une hiérarchie claire.
La lisibilité du texte joue également un rôle important ; utilisez une taille de police d'au moins 14 px pour le texte principal et assurez-vous qu'il y a un contraste suffisant entre le texte et l'arrière-plan. Vous ne voulez pas que vos lecteurs aient les yeux fatigués.
Pour rendre l'e-mail scannable, utilisez des paragraphes courts et des titres et sous-titres clairs, afin que vos lecteurs trouvent rapidement les informations importantes. Les utilisateurs aiment également les CTA (appels à l'action) qui sont bien visibles et faciles à toucher. Plus c'est facile, plus vite vous obtiendrez un clic.
Pour rendre l'e-mail scannable, utilisez des paragraphes courts et des titres et sous-titres clairs, afin que vos lecteurs trouvent rapidement les informations importantes. Les utilisateurs aiment également les CTA (appels à l'action) qui sont bien visibles et faciles à toucher. Plus c'est facile, plus vite vous obtiendrez un clic.
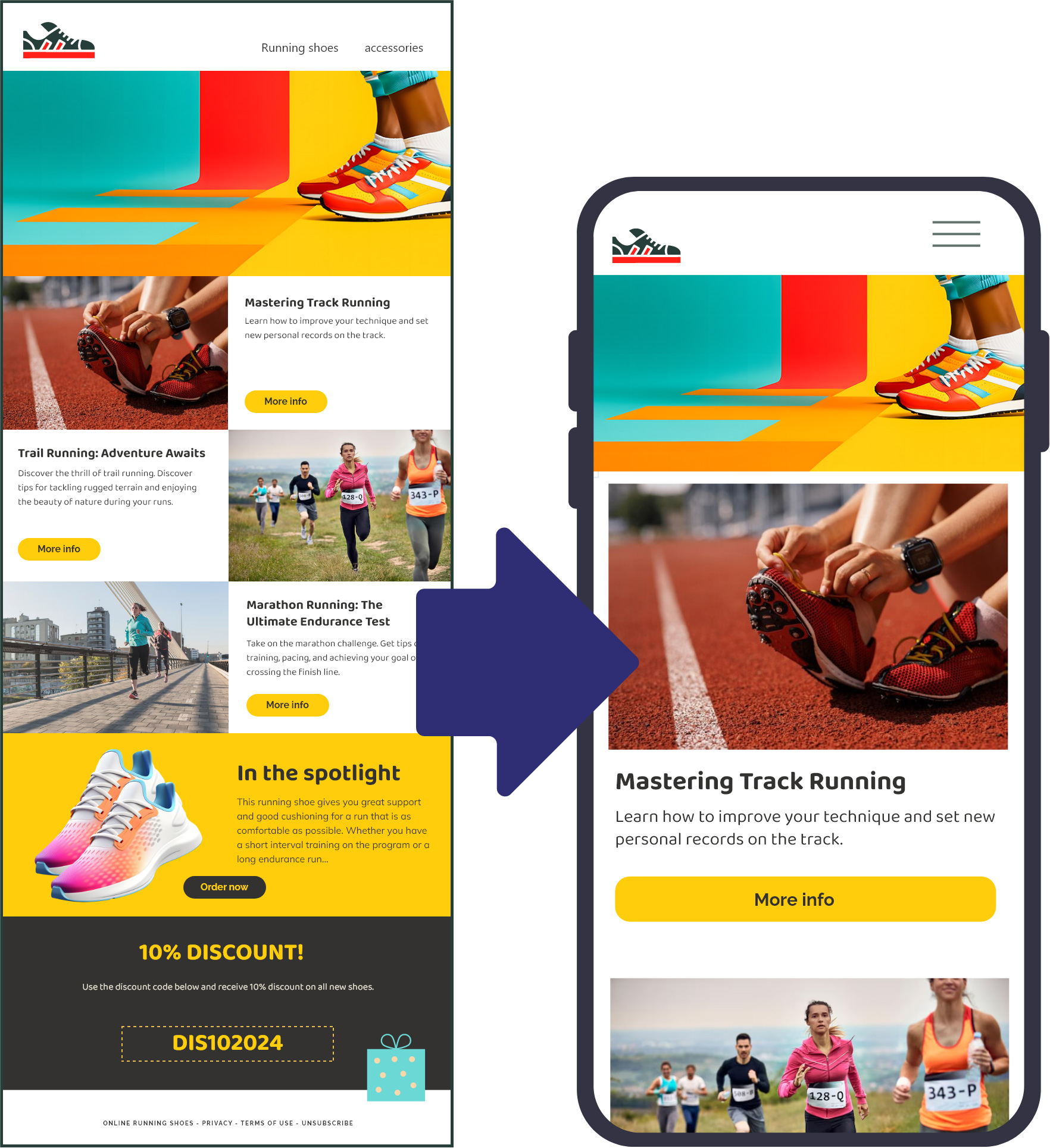
Transformez votre version de bureau en un design mobile-first
Satisfait de l'apparence de votre e-mail sur bureau ? Avec quelques ajustements cruciaux, vous pouvez transformer cette version en un design adapté aux mobiles.Modifiez la mise en page : changez la structure en colonnes. Alors qu'un design de bureau comporte souvent plusieurs colonnes, pour le mobile, il est essentiel de passer à une structure à une seule colonne.
Placez tous les éléments dans un ordre logique et mettez les informations les plus importantes immédiatement en haut, ce qui facilite la lecture. De cette manière, les utilisateurs n'auront pas à faire défiler horizontalement.
N'oubliez pas de redimensionner les images. Utilisez des images responsives qui s'adaptent automatiquement à différents formats d'écran et ajoutez des textes alternatifs pour expliquer le contenu lorsque les images ne se chargent pas. Ainsi, votre message sera également transmis, même si vos abonnés ont une mauvaise connexion à ce moment-là.
Placez tous les éléments dans un ordre logique et mettez les informations les plus importantes immédiatement en haut, ce qui facilite la lecture. De cette manière, les utilisateurs n'auront pas à faire défiler horizontalement.
N'oubliez pas de redimensionner les images. Utilisez des images responsives qui s'adaptent automatiquement à différents formats d'écran et ajoutez des textes alternatifs pour expliquer le contenu lorsque les images ne se chargent pas. Ainsi, votre message sera également transmis, même si vos abonnés ont une mauvaise connexion à ce moment-là.

Enfin, prenez en compte les CTA de votre design de bureau. Créez des boutons de la largeur totale pour faciliter l'interaction et assurez-vous qu'il y ait suffisamment d'espace blanc autour des CTA afin que vos abonnés ne cliquent pas par erreur.
Optimisez vos en-têtes
Pour donner une impression professionnelle et clairement faire savoir à votre destinataire qui envoie l'e-mail, vous avez besoin d'une marque subtile, mais reconnaissable dans votre en-tête. L'adaptation du texte de pré-en-tête est cruciale, car c'est la première ligne de texte visible dans une boîte de réception mobile. Gardez-la donc courte et « percutante » pour que vos lecteurs veuillent immédiatement ouvrir votre e-mail.Concentrez-vous sur votre message principal
Lors de la conception d'e-mails mobiles, il est crucial de se concentrer sur le message principal et sur votre CTA primaire, c'est-à-dire le bouton le plus important.Les écrans mobiles ont moins d'espace, il est donc nécessaire d'ajuster votre contenu. C'est ainsi que vous pouvez transmettre l'essentiel. Commencez par identifier ce qui est nécessaire pour transmettre votre message clé. Réfléchissez aux informations les plus importantes et aux éléments (images, titres...) nécessaires pour votre e-mail. Éliminez tout ce qui est distrayant ou superflu afin que votre lecteur puisse se concentrer directement sur l'essentiel de votre e-mail.
Vérifiez si les images que vous avez prêtes sont vraiment nécessaires. Si c'est le cas, optimisez les tailles de fichier pour réduire les temps de chargement sans perdre en qualité. Évitez les mises en page complexes à plusieurs colonnes et assurez-vous que les liens et les CTA sont suffisamment accessibles pour que les utilisateurs puissent facilement les toucher sans cliquer accidentellement sur un autre bloc.
Pour mettre votre message entièrement en valeur, vous avez besoin d'une taille de police lisible de 14-16px et d'un interligne d'environ 1,5 fois la taille de la police. Là encore, l'espace blanc est essentiel : utilisez un espace blanc clair entre les paragraphes pour rendre le contenu lisible et facile à assimiler.
Toujours mobile-first !
L'optimisation de vos e-mails pour mobile n'est pas une tâche ponctuelle, mais un processus continu. Pourtant, cela en vaut vraiment la peine ! En cherchant constamment à améliorer et en pensant mobile-first à chaque étape, vous créerez des e-mails qui ne sont pas seulement beaux, mais qui fonctionnent réellement pour vos lecteurs.Au final, l'objectif est que votre message de campagne soit parfaitement compris, quel que soit l'écran sur lequel il est consulté. Continuez à tester, ajuster et renouveler vos e-mails afin qu'ils restent frais et pertinents. Oh, et bien sûr, qu'ils soient scannables ! Ainsi, vous gardez vos lecteurs engagés et enthousiastes !
Essayez-le avec le builder de Flexmail
Infographie/checklist

Vous êtes prêt à essayer Flexmail ?
Créez des e-mails selon vos besoins, atteignez les personnes que vous estimez importantes et tirez des leçons de résultats pertinents.
Essayez-le gratuitement Jasper Van Biesen
Jasper Van Biesen